WEBデザイナーにおすすめの Google Chrome 拡張機能5選とおまけ1選

はじめに
残暑お見舞い申し上げます。
人より代謝が抜群に良いせいで通勤中はよく汗をかいて苦しむことが多いのですが、電車内で汗をかいていない人たちを見ると、「みんな代謝悪くて不健康じゃん。。。」なんて心の中でぼやき、気を落ち着かせているデザイナーの ○-○ です。
さて今回はGoogle Chrome拡張機能で使用頻度の高いものを5つご紹介します。
世界的なブラウザシェアはChromeが59.69%で一位、国内でも41.9%で一位ということもあり、今回はChromeに限定しています。
※参照元:2018/8/31 StatCounter http://gs.statcounter.com/
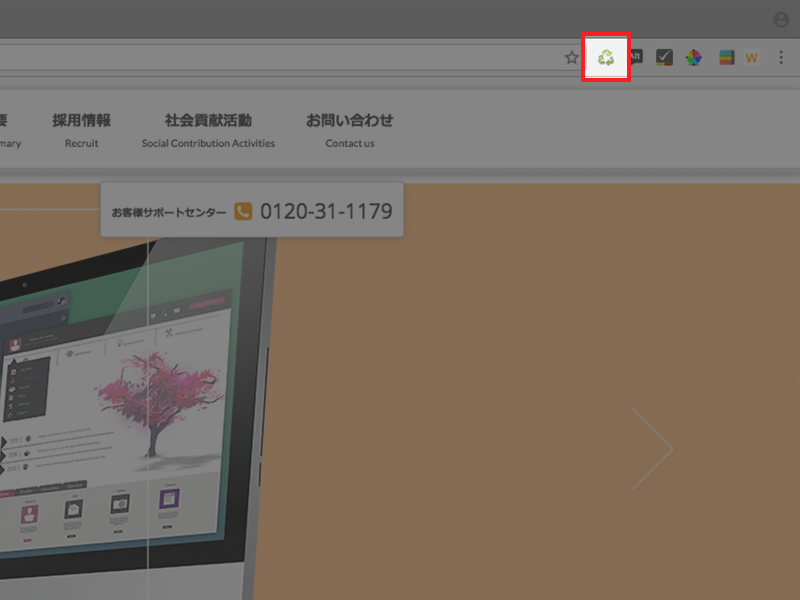
1 Clear Cache
簡単にキャッシュを削除します。

よく社内でも、お客様からも、「修正が反映されていないよ?」なんて言葉をよく聞きますが、そんなときは「Clear Cache使ってる?」の一言で終わりです。
実際はその一言でキャッシュが消えるわけではありませんが、ワンクリックで消すことができます。※詐欺ではありません。
下記キャプチャでマークしている「リサイクルマーク」のようなアイコンです。非常に分かりやすいですね。こちらをワンクリックで終了です。
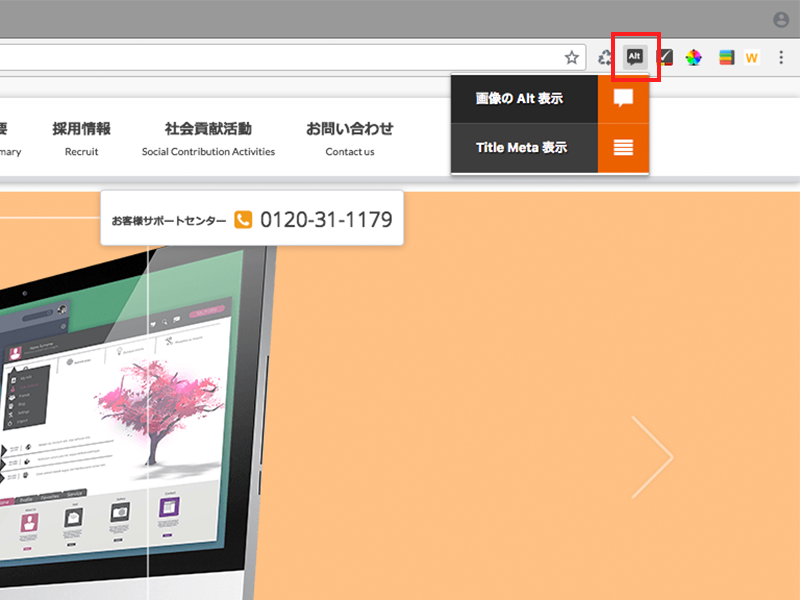
2 Alt & Meta viewer
簡単にaltの確認ができます。
よく社内でも、「altちゃんと設定してる?meta設定してる?」なんて言葉をよく聞きますが、そんなときは・・・
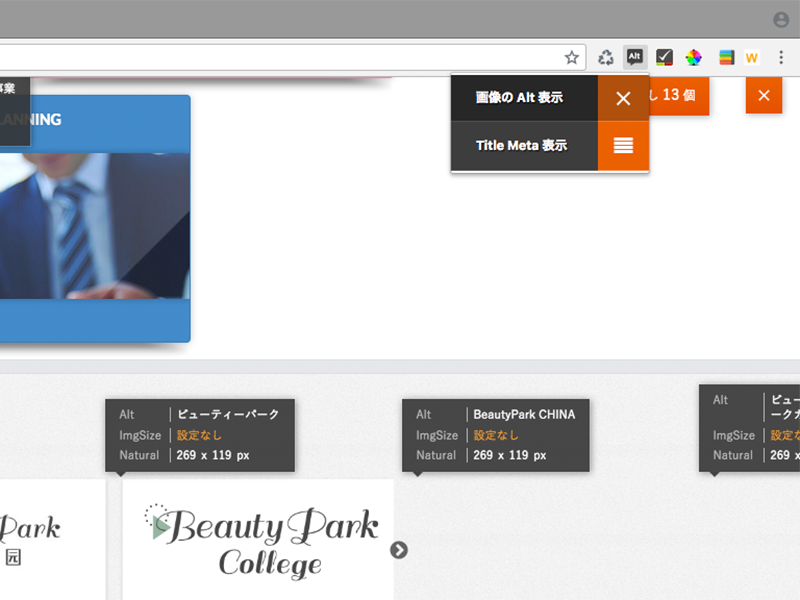
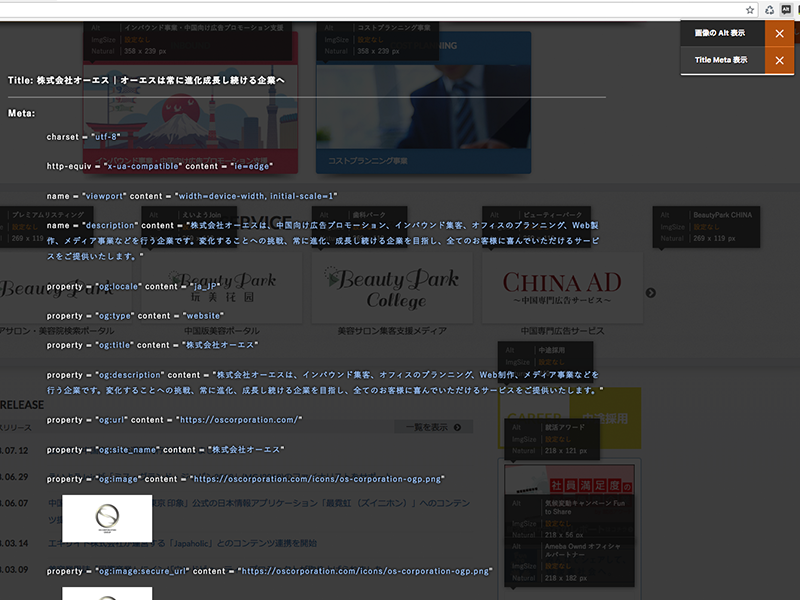
下記キャプチャでマークしているアイコンをクリックすると、altかmetaの表示を選択することができます。

alt表示をクリックするとサイト内画像箇所にaltが表示され

meta表示をクリックすると一覧でmetaが並びます。

altの確認もmetaの確認も、非常にスムーズかつシンプルに行えます。
「Web Developper」という拡張機能にもaltやmetaを確認する機能がありますが、こちらはaltの確認時にレイアウトが少々崩れてしまいます。
なので個人的にはレイアウトへの影響がない「Alt & Meta viewer」を推奨します。
3 Check my links
簡単にリンク切れの確認ができます。
よく社内でも、「リンク切れちゃんと確認した?」なんて言葉をよく聞きますが、そんなときは・・・
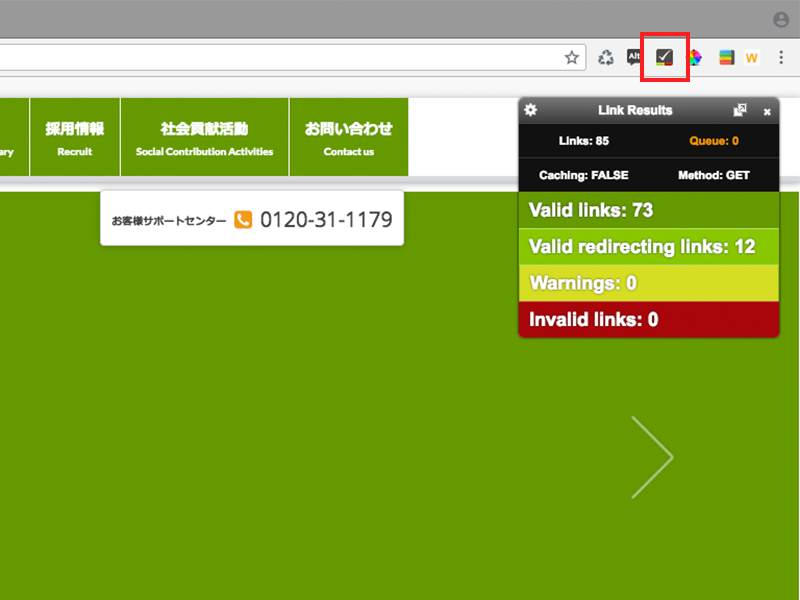
下記キャプチャでマークしているアイコンをクリックすると、色別でリンクの状態を確認することができます。

「Valid links」は正しい状態、「Warnings」はページ内リンクの設定ミス、「Invalid links」はリンク切れとして表示されます。
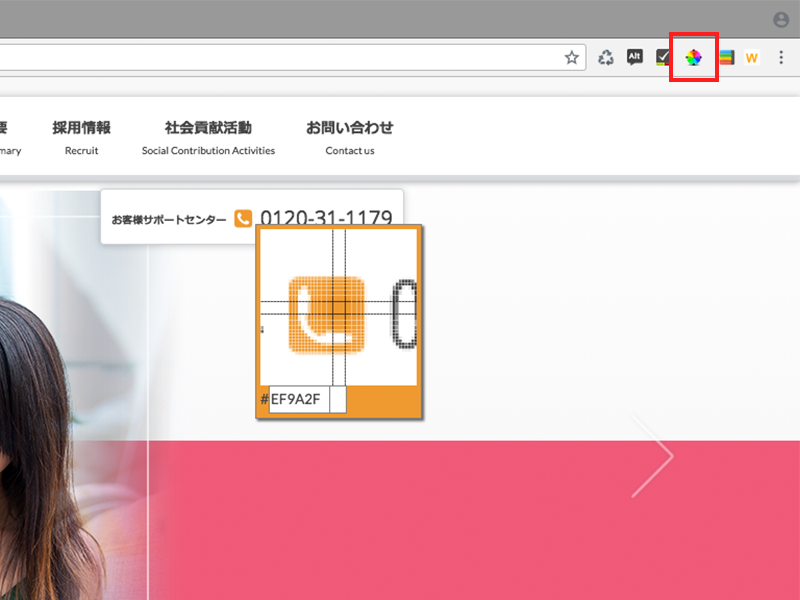
4 ColorPick Eyedropper
簡単にサイト内の色が分かります。
よく社内でも、「このカラーコードは?」なんて言葉をよく聞くかは分かりませんが、そんなときは・・・
下記キャプチャでマークしているアイコンをクリックし、色を調べたい箇所にカーソルを合わせると、簡単に色を取得できます。もちろん、RGBと16進数の両方に対応しています。
5 Black Menu for Google
みんな大好きGoogleのサービスが簡単に使えます。
よく社内でも、「ドライブ確認して!すぐ開けるようにしておいて!」なんて言葉をよく聞きますが、そんなときは・・・
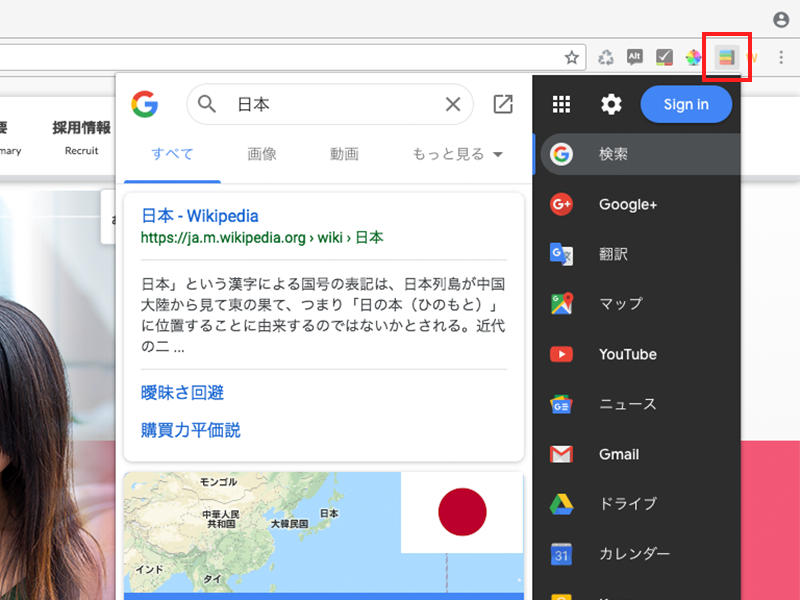
下記キャプチャでマークしているアイコンをクリックすると、Googleのサービス一覧が並んだウインドウが表示されます。

現在のページから移動することなくGoogle検索なども行うことができます。大変便利ですね。
おまけ Weblio
ここまで胸を張っておすすめできる5選を紹介しましたが、最後にひとつ紹介します。
ページ内の英語を簡単に調べることができます。
この英語の意味が分からない・・・なんてことは日常茶飯事です。
よく社内では、「分からない英語があったら、たけぼーに聞いて!」なんて言葉をよく聞きますが、たけぼーにだって分からないこと、そっとしておいてほしいときもあります。
そんなときは・・・
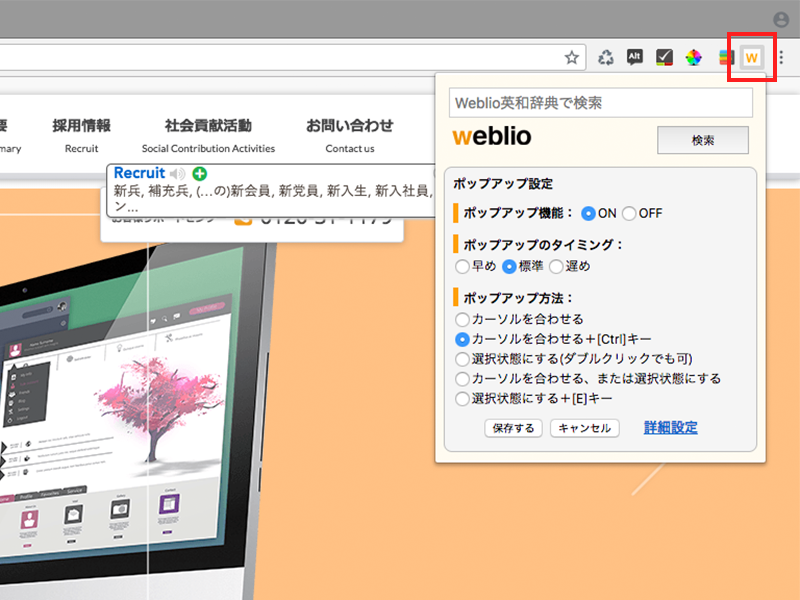
下記キャプチャでマークしているアイコンをクリックすると、weblioの検索ウインドウが表示されます。

もちろん検索ウインドウ内で検索するのもよいですが、この拡張機能の便利なところは、ページ内の英単語にカーソルを合わせるだけで、和訳が表示されます。
また、Facebookなどのサービス名でも表示されるという優れものです。
※ちなみに私はポップアップ方法をカーソル+「Ctrl」キーに設定しています。いちいち表示されるのが気になる方はこちらの設定をおすすめします。
おわりに
「もはや6選でいいじゃん」なんてツッコミもあるかと思いますが、少しでもみなさんが快適なWEB生活を過ごせるようお役に立てたなら幸いです。