WordPressプラグイン紹介 高機能イベントカレンダー「Event Organiser」:後編

こんにちは、たけぼーです。
前回に引き続き「Event Organiser」のご紹介をしたいと思います。
前回はそのプラグインがどういったものかを解説しました。
今日は実装や運用方法についてみていきたいと思います。
Event Organiserの使い方
手順その1:イベントの舞台となる「会場」を登録
まずはイベントの会場を作成します。
いちど作成した会場は以後はすべてのイベントで使いまわすことが可能です。
まずはイベントの「会場」となる部分の登録をしてみます。
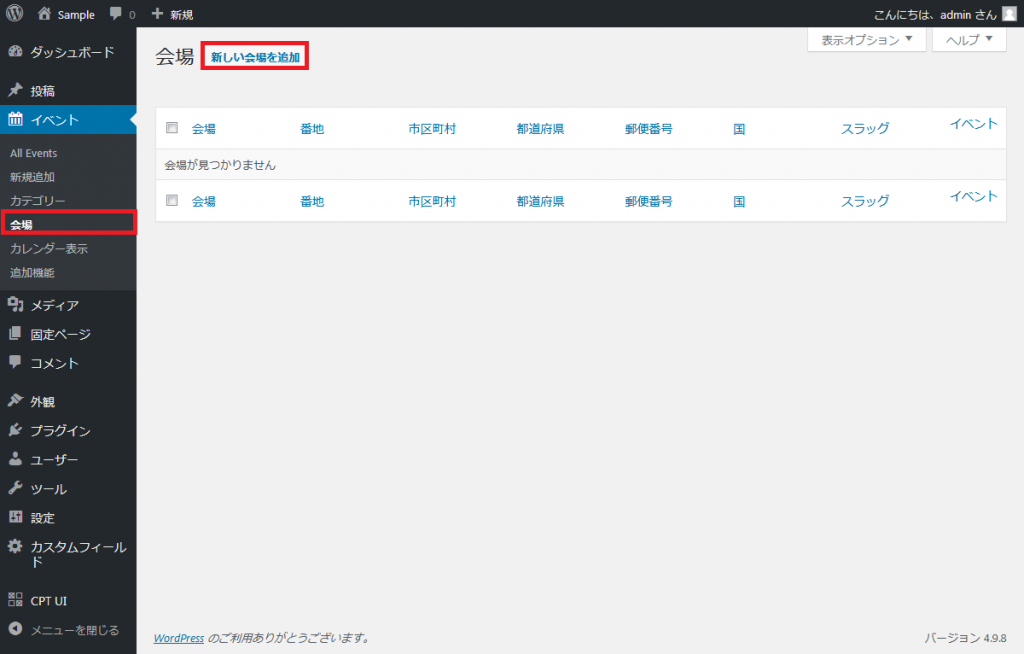
ログイン後、サイドメニューより「イベント」「会場」とすすんでください。

新しい会場を追加します。
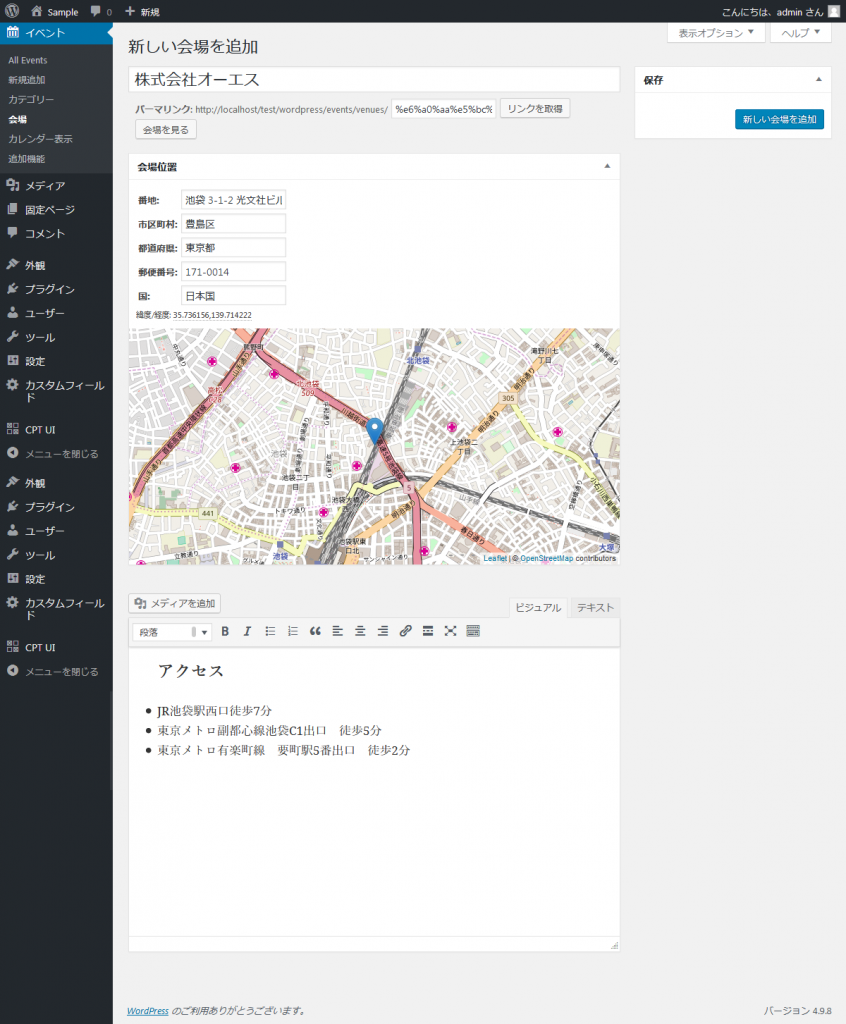
なぜか番地からはじめて最後に国名を入力する仕様ですが、そこは外国産のプラグインらしいところと観念して次へ進みましょう。
地図は住所を入力すると自動で出力されます。
フリー入力欄には会場についての情報なら何でもよさそうです。

手順その2:イベントを新規作成し「会場」に指定
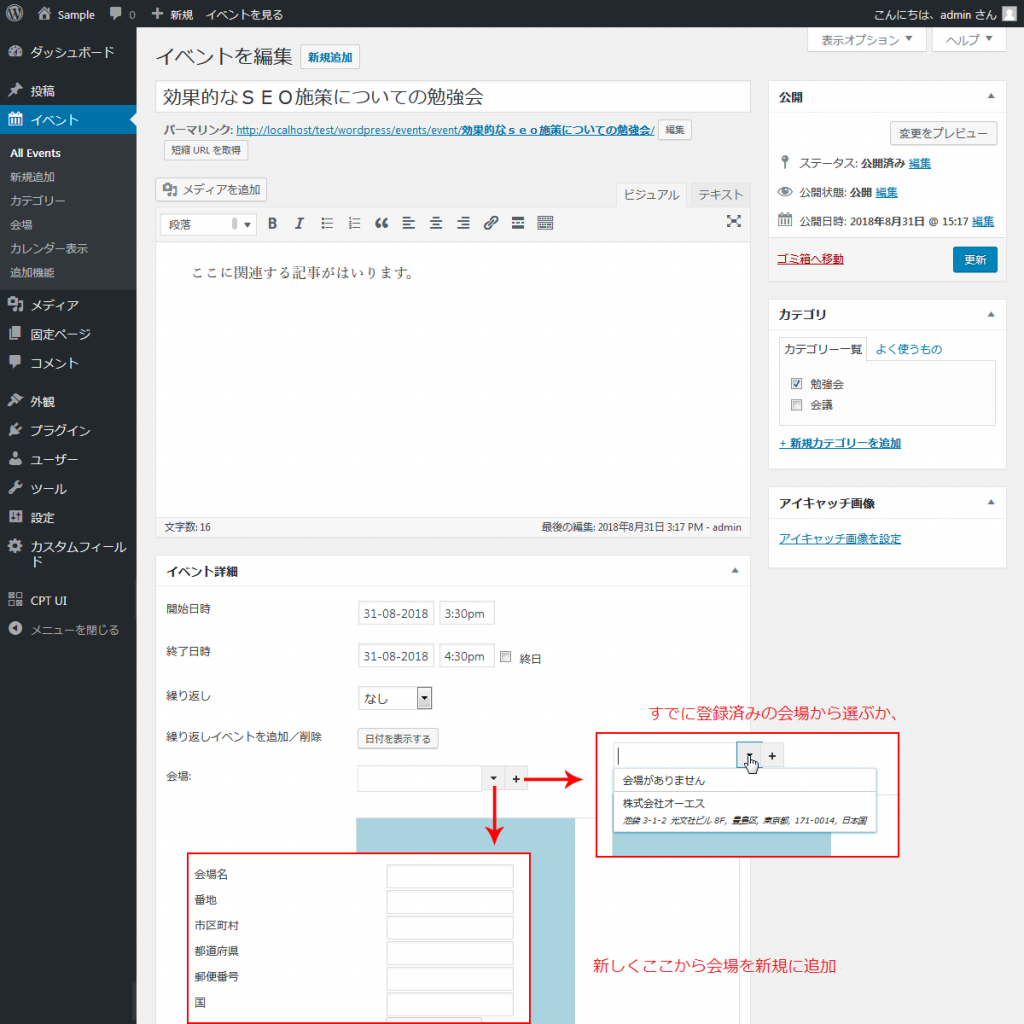
会場の指定では、新しくこの場で会場を作成することも可能です。

手順その3:イベントについての細かい情報を設定
「開始日時」、「終了日時」を指定
イベントの始まりと終わりを指定します。複数日つづけてイベントを開催することも可能です。
「繰り返し」
イベントの繰り返しを指定します。
繰り返す項目は以下の6項目から選択できます。
- なし
- 日ごと
- 週ごと
- 月ごと
- 年ごと
- カスタム
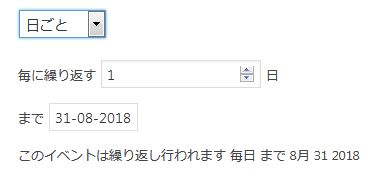
上の「繰り返し 」で選択した値に応じて、該当の項目に最適化された設定項目が編集できるようになります。
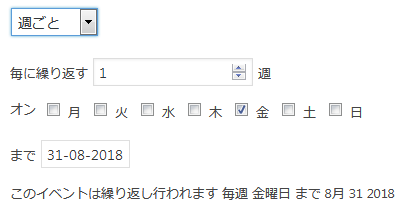
たとえば、開始日時と終了日時を「8/3(金)」とて「週ごと」にの値に「毎に繰り返す[ 1 ]週」、「金」にチェック、期限を「31-08-2018」とした場合、8/3から8/31までの金曜日に指定のイベントが繰り返し指定できます。
まずは見比べてみてください。
 |
 |
 |
 |
 |
「繰り返しイベントを追加/削除」
これは「繰り返し」のところで規則的にイベントを繰り返す場合に、それらイベントに不規則な(例えば「25日」だけお休み)日があった場合に、それらのイベントを追加・削除などすることができます。
「会場」
すでに説明済みですが、イベント会場を選択、もしくは新規作成して指定します。
手順その4:サイトにカレンダーを表示

作成したイベントカレンダーをサイト上にカレンダー形式で表示するには固定ページを作成し、その中に固定値のショートコードを貼り付けます。
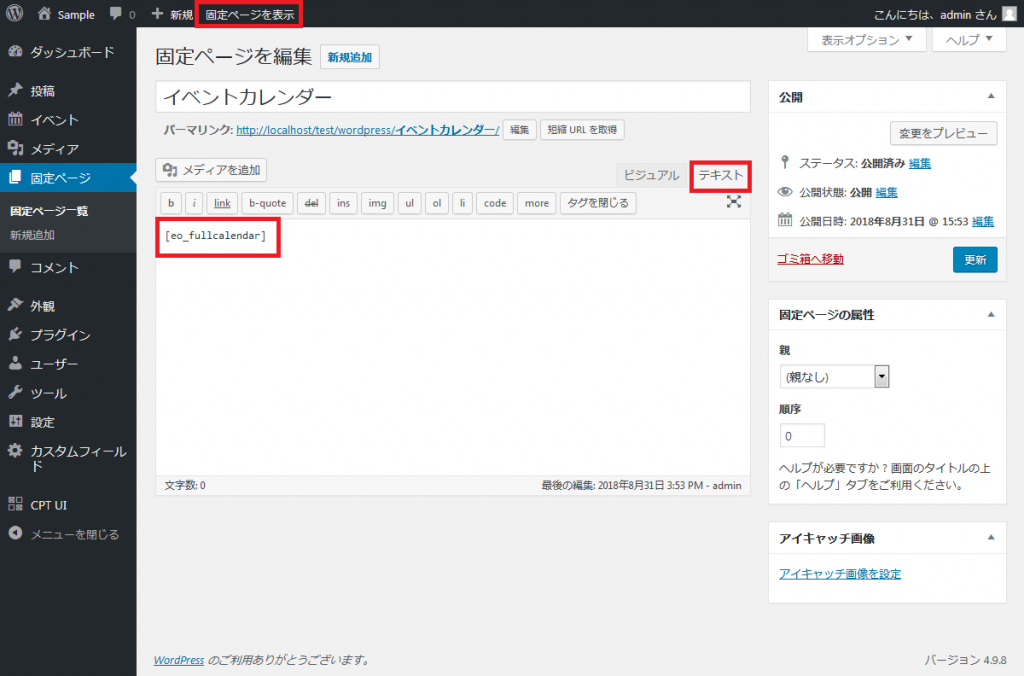
サイドメニューより「固定ページ」「新規追加を」選択し「テキスト」モードになっていることを確認のうえ、下記のショートコードを貼り付けて「固定ページを表示」を選択してみてください。
[eo_fullcalendar]
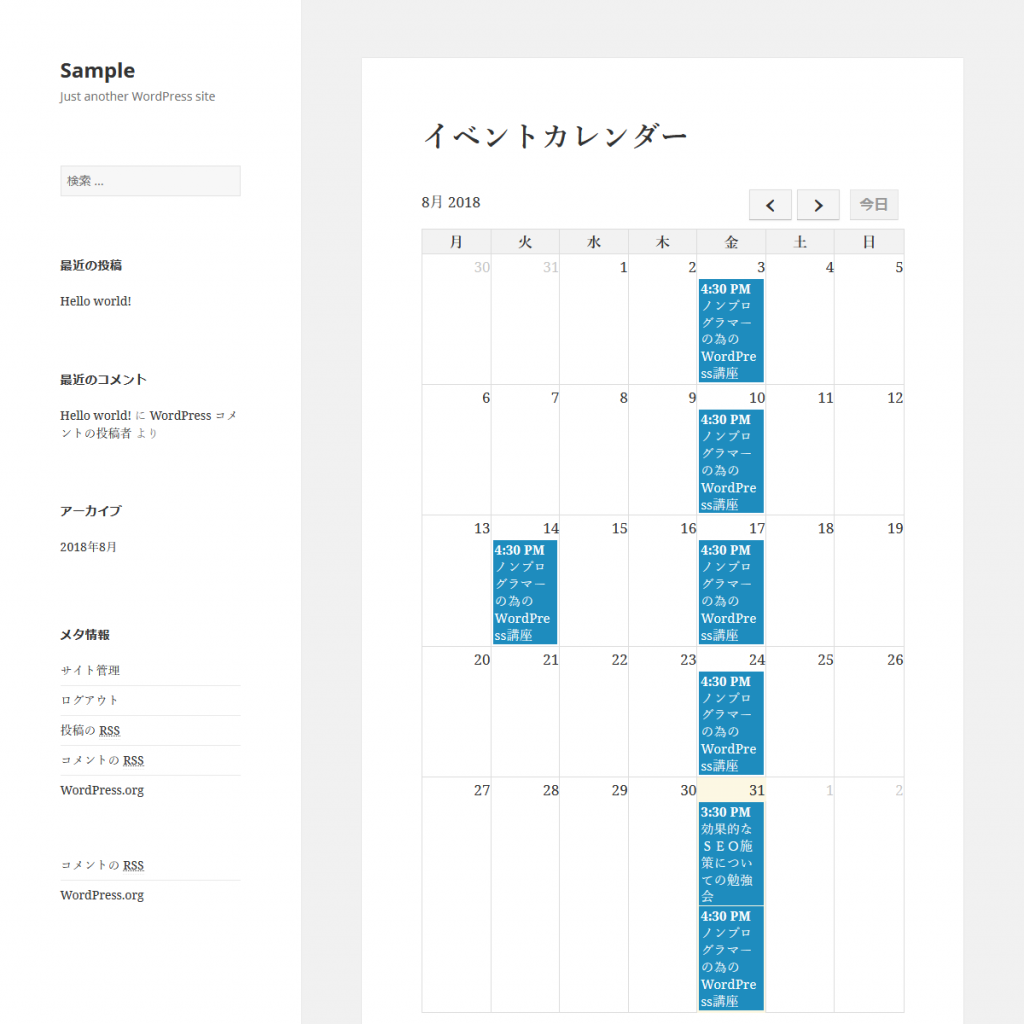
サイト上にカレンダーが表示されていると思います。

カレンダー内のイベント名をクリックするとイベントについての記事が表示されます。
デフォルトのカレンダーはプラグインが用意したスタイルで装飾されていますが変えることも可能です。
その方法については後ほど詳述します。
手順その5:サイドバーへの表示
さらにサイトのサイドバー領域へ各種ウィジェットを実装することでバラエティのある表示が可能です。
ウェジェットとして用意されているのは次の5項目です。
ウィジェットなので全てのページに同じ表示を行うことができます。
カスタマイズのやり方によっては、TOPページだけ「カレンダー」を表示し、それ以外のページは「カレンダー」以外のウィジェットを表示するといったことも可能です。
- イベント
- イベントカテゴリー
- イベントカレンダー
- イベント会場
- イベント日時

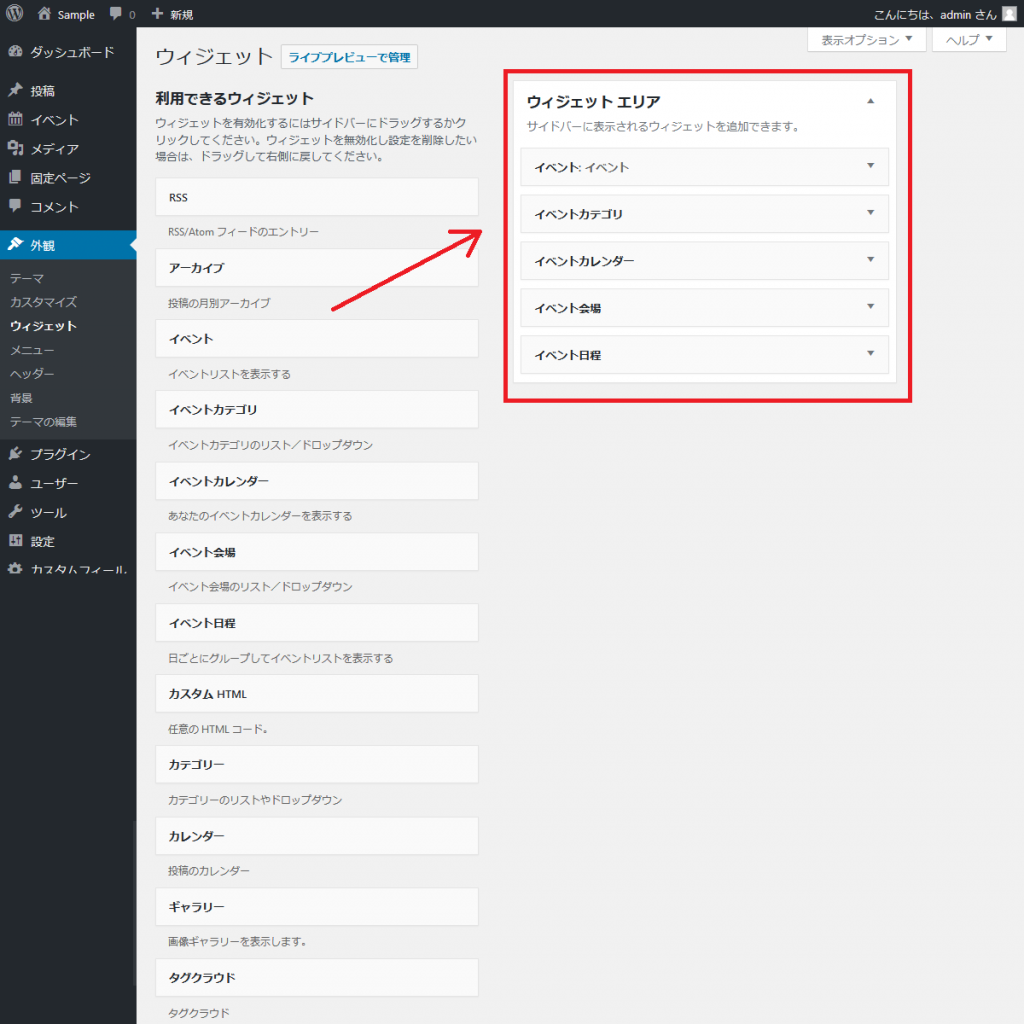
ウィジェットを編集するには、
管理画面より「外観」「ウィジェット」を選択すると表示されるウィジェット編集画面より編集します。

手順その6:デザインのカスタマイズ
そのままプラグインを使い続けても問題ありませんが、より細かいデザインのカスタマイズを行うとさらに印象も良くなります。
以下はその方法を解説します。
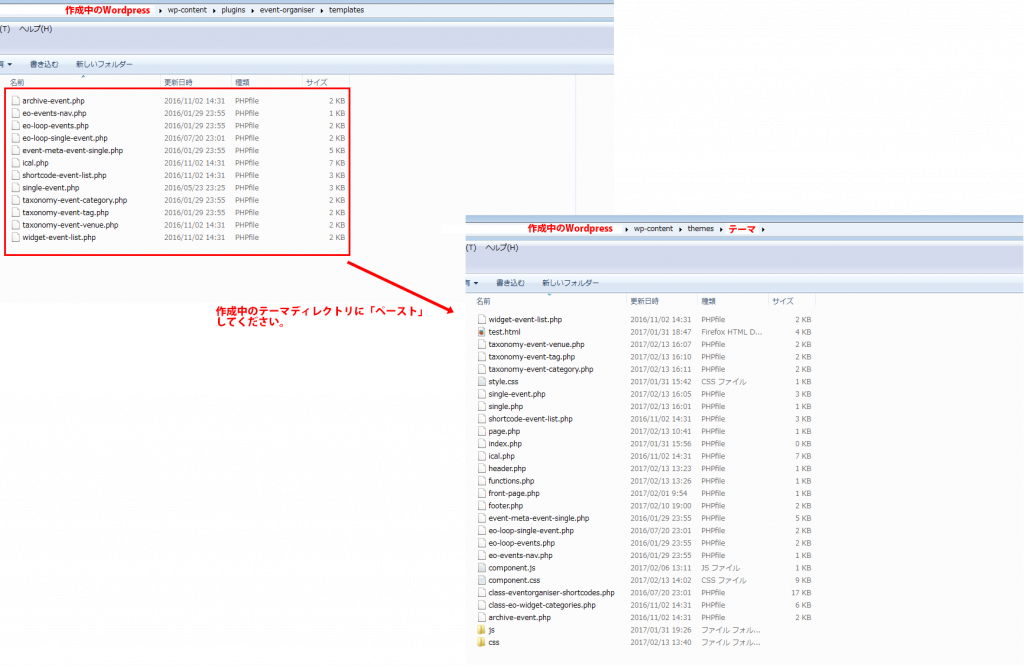
デザインをカスタマイズするにはプラグインが提供しているテンプレートファイルをテーマ内にインストールする必要があります。
デフォルトのテンプレートは、プラグインフォルダ内の「event-organiser/templates」にあります。
このディレクトリにあるファイルをテーマディレクトリ内に設置します。それぞれのファイルは以下のとおりです。
- イベントアーカイブ :
archive-event.php - イベントページ :
single-event.php - 会場ページ :
taxonomy-event-venue.php - イベントカテゴリページ :
taxonomy-event-category.php

あとはカスタマイズしたい箇所のテンプレートを編集すればレイアウトの変更などができます。
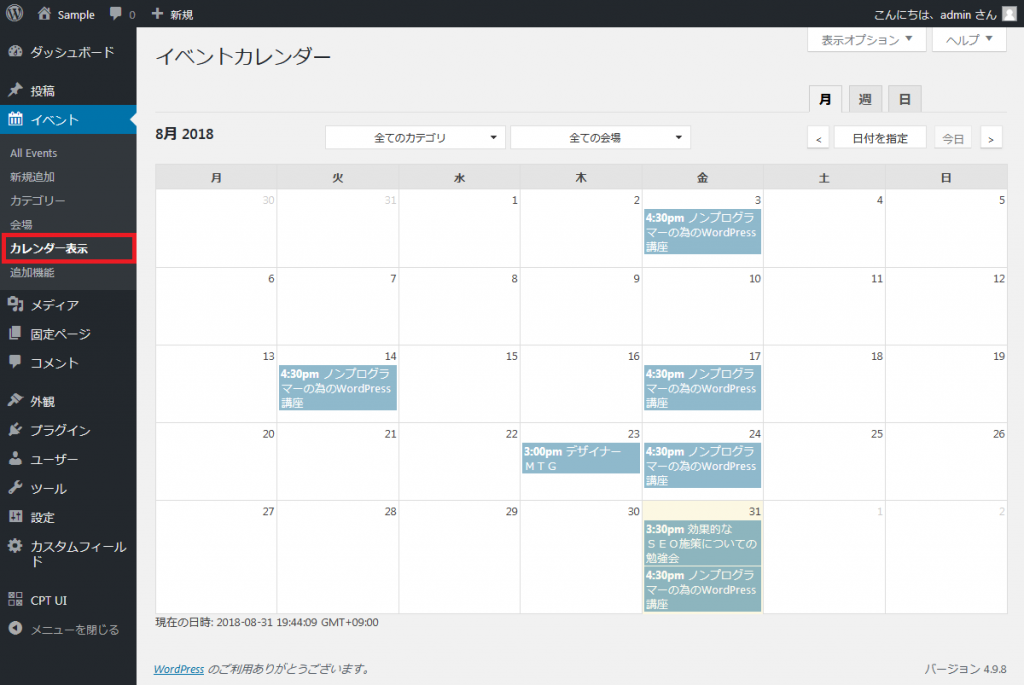
手順その5:その他
プラグインの管理画面にはカレンダーが組み込まれており、こちらから記事の管理や編集などする事も可能です。
補助的に活用してみるのもいいかと思います。

以上、『Event Organiser』プラグインのご紹介でした。
良い週末を!(* ̄▽ ̄)ノ~~






