WordPressプラグイン紹介 コンテンツ管理に必須「 Advanced Custom Fields 」:前編

記念すべき第1回目は『Advanced Custom Fields』プラグインをご紹介できればと思います。
( いきなり「後編」に進みたい方はこちら→『WordPressプラグイン紹介 コンテンツ管理に必須「 Advanced Custom Fields 」:後編 )

このプラグイン、簡単にいえばWordPressの記事に対し独自フィールドを追加するための機能を提供します。
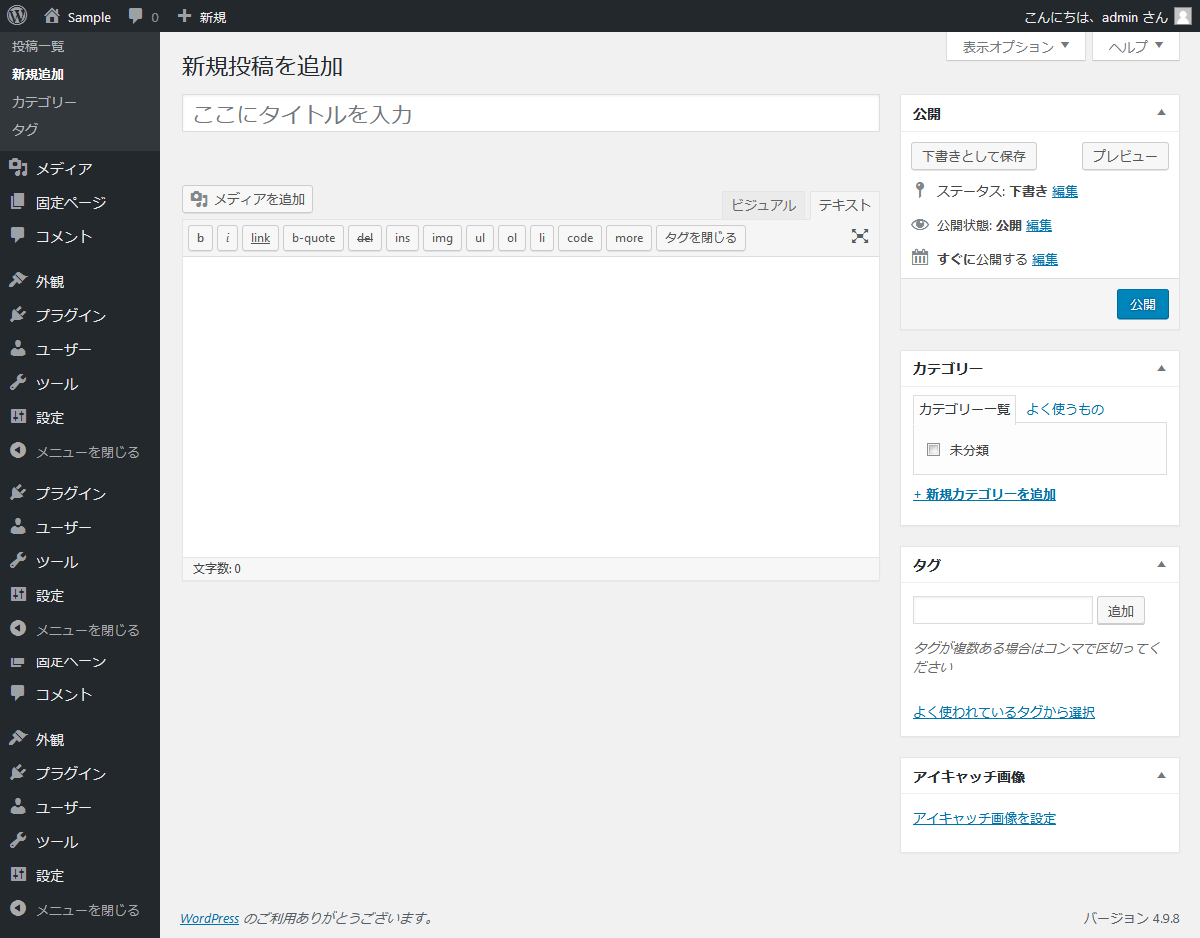
WordPressの記事には初期状態では「タイトル」と「コンテンツ」部分の編集エリアしかありません。

通常はこのままでよいのですが、例えばブログ記事を書くとした場合にその記事に「今日の天気」を追加したかったとしたらどうしますか?
答え① 記事を投稿するつどコンテンツ編集エリアに「 今日の天気 : 晴れ 」と書いて保存する。
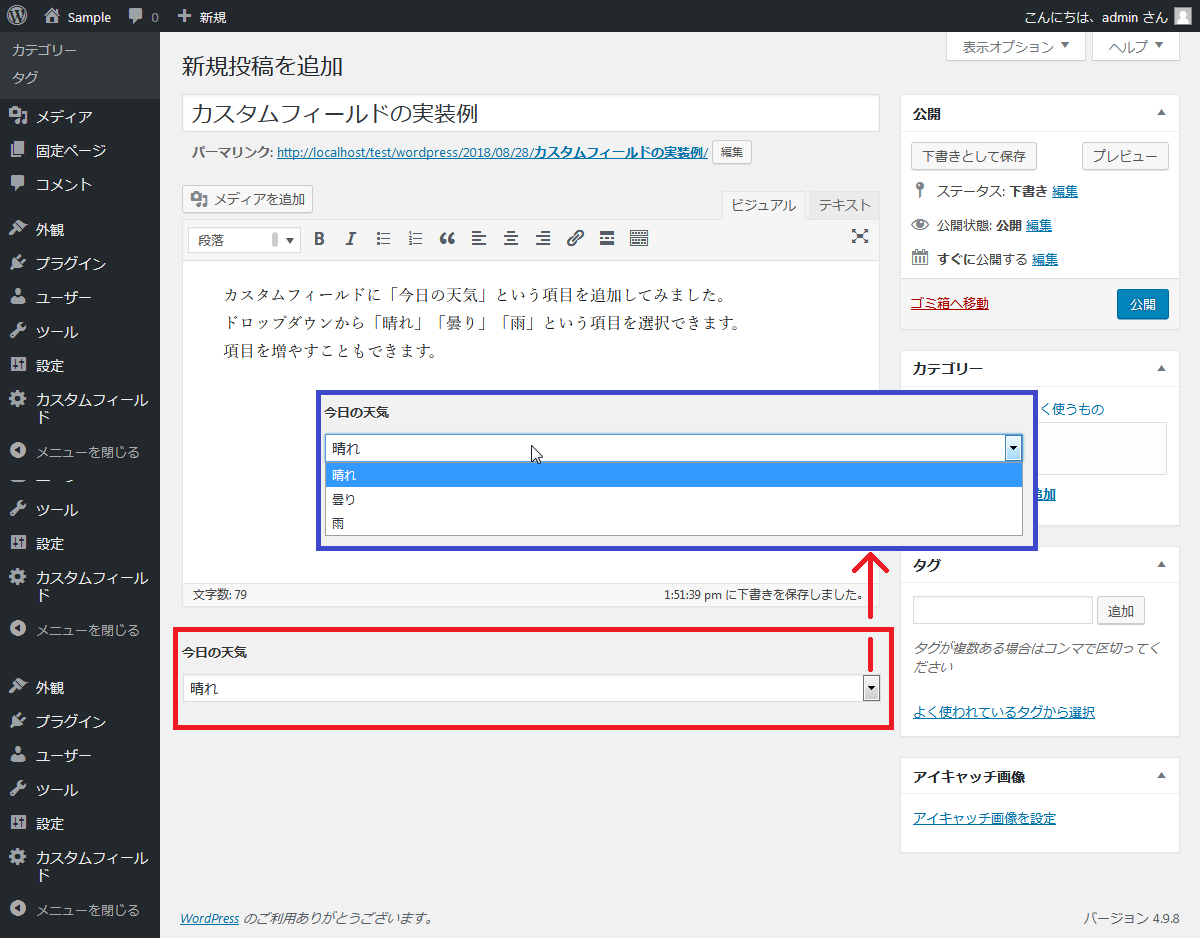
答え② 記事の編集画面の中に「今日の天気」という独立した選択フィールドを用意しておき、記事編集の際に「晴れ」を選んで保存する。
もちろん正解はありません。ですが、恐らく多くの方が②と答えると思います。

各フィールドについて
フィールドの種類はフリーテキストだけではなくドロップダウンメニューやラジオボタンなど様々なバリエーションがあります。

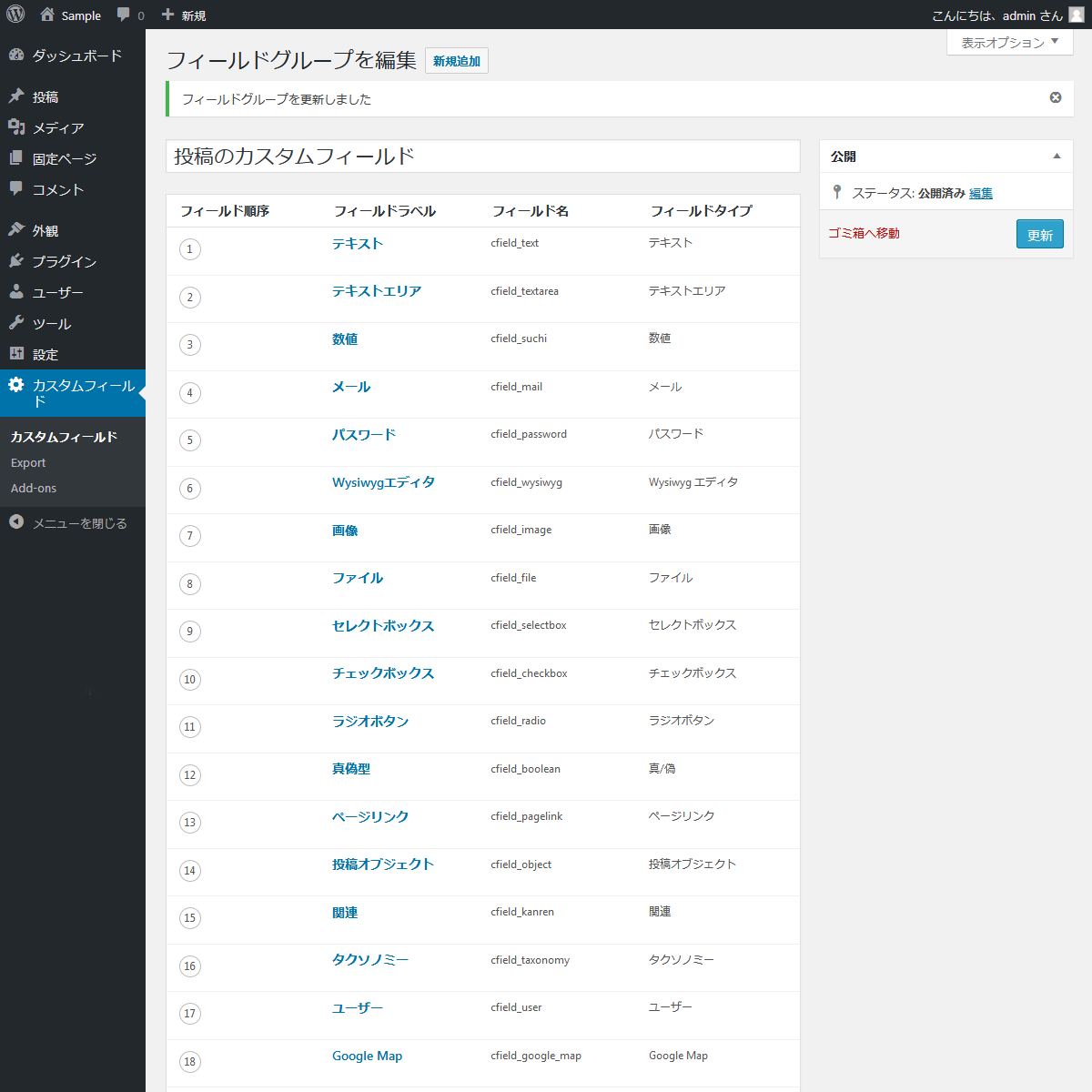
以下に紹介するとこのような感じです。
各フィールドの種類についての説明
テキスト
通常のテキストを入力するフィールドです。
例: お名前、住所、電話番号など
テキストエリア
長文などを入力するフィールドです。
例: 自己紹介など
数値
数字形式のみ入力できるフィールドです。
例: 年齢、生年月日など
メール
メール形式のみ入力できるフィールドです。
例: メールアドレス
パスワード
パスワード入力フィールドが表示されます。入力文字は非表示になります。
例: パスワード
Wysiwygエディタ
高機能な入力フィールドを管理画面に実装します。
メディア追加や文字サイズ変更などがビジュアルモードで実装できます。
画像
画像をアップロードして表示するためのフィールドです。
例: サムネイル画像など
ファイル
ファイルをアップロードして添付するためのフィールドです。
例: PDFファイルなど
セレクトボックス
選択フィールドを実装します。
管理画面から値を選択する形式です。
例: 都道府県、時間帯の選択など
チェックボックス
選択フィールドを実装します。
管理画面から値を選択する形式です。値は複数選択可能です。
例: 好きな食べ物「 カレー / ラーメン / そば 」の複数選択など
ラジオボタン
選択フィールドを実装します。
管理画面から値を選択する形式です。値はひとつだけ選択可能です。
例: 時間帯で「午前/午後」の選択など
真/偽
チェックのありなしだけのフィールドです。
例: 参加・不参加を問うフラグでチェックするなど
デートピッカー
日付で選択することが出来るフィールドです。
カラーピッカー
色で選択することが出来るフィールドです。
Google Map
住所を指定してサイト上に地図を実装します。
メッセージ
管理画面のフィールド入力欄にメッセージを表示させるときのものです。
タブ
管理画面のフィールドにタブを実装します。
タブわけしたいコンテンツを、このタブフィールドの下に持っていくと反映できます。
ページリンク
各ページ(固定ページや投稿記事など)のページリンクを選択できるようになります。
URLとして出力できます。
タクソノミー
カテゴリーやカスタムタクソノミーの値を選択できるフィールドを実装します。
ユーザー
WordPressユーザーを選択できるフィールドを実装します。
投稿オブジェクト
上記ページリンクと似ていて、投稿記事などが選択できるフィールドを実装します。
取得できるのは投稿オブジェクトです。上級者向けです。
関連
上記投稿オブジェクトと似ています。投稿オブジェクトを複数選択できるフィールドを実装します。
上級者向けです。
カスタムフィールドの活用応用編
基本がわかったところで、
では実際にどのようなケースがあるかをご紹介できればと思います。
ケース・スタディ①
複数店舗を経営していて、それぞれの店舗ごとに店舗固有の情報を掲載したい場合
または、全国に各支店があって各営業所ごとの情報を掲載したい場合
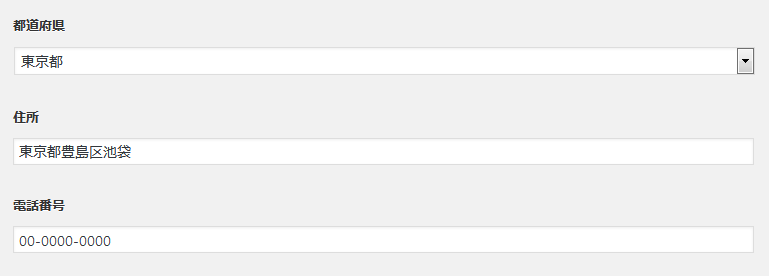
この場合は各店舗(支店)ごとに「都道府県」「住所」「電話番号」などのフィールドを用意しておけば実装は簡単です。

ブログを運用する場合は「店舗情報」という独立した編集項目を用意し、その「店舗情報」にだけフィールドを適用して運用することも可能です。
この場合は、「ブログ」はブログとしてのみ管理し「店舗情報」は別枠で編集・管理することができて便利です。
ケース・スタディ②
不動産などで各物件を管理する場合
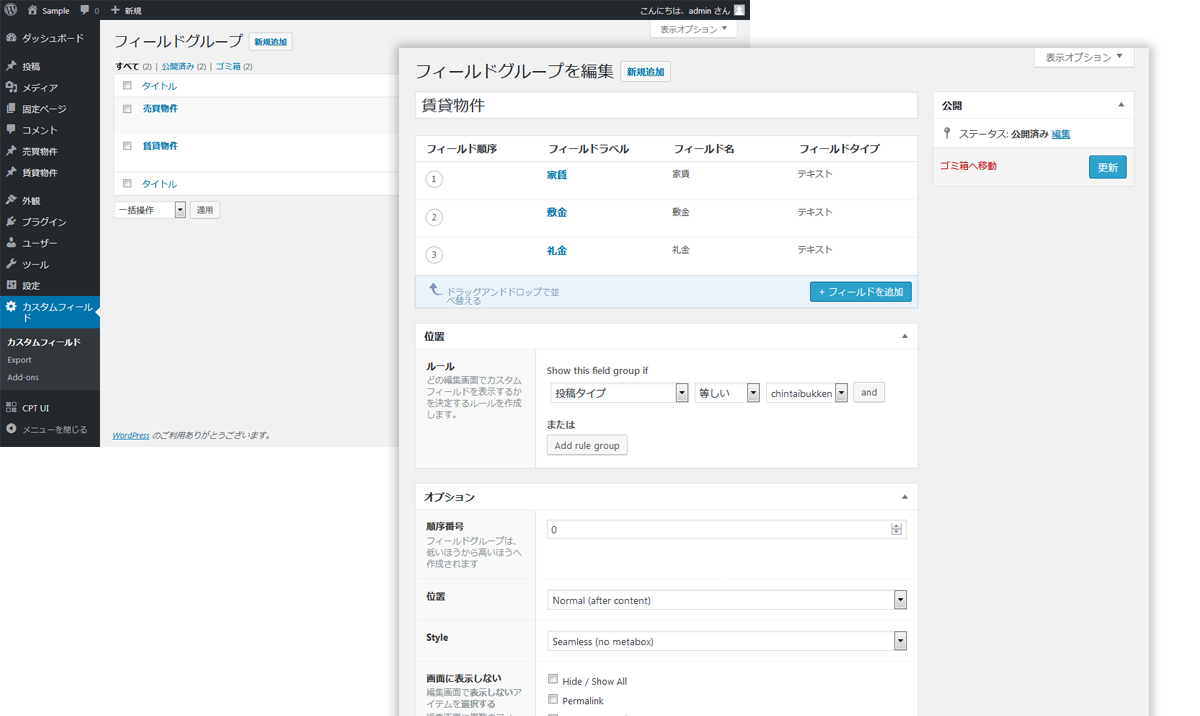
売買物件と賃貸物件とで管理項目をわけつつ、各管理項目ごとに異なるフィールドを実装する事も可能です。
例えば、賃貸物件には「家賃」や「敷金」「礼金」という項目を用意し、一方、「売買物件」には「販売価格」など賃貸にはない項目を用意してもよいです。
また、各物件ごとに地図を用意し、お客様が管理画面から更新・管理する仕様にすることも可能です。

ケース・スタディ③
飲食店などでメニューを更新する際に活用する
同プラグインの有料オプションとなりますが、繰り返すフィールドを実装することも可能です。
例えば「飲み物」というフィールドを用意したとして、「赤ワイン」「白ワイン」「ロゼ」があったとした場合、
追加で「日本酒」「ウィスキー」などをメニューに追加することができます。
またそれらの並び順を変更することもできます。

※ 繰り返しフィールドは「Advanced Custom Fields」のアドオン「The Repeater Field」でが実装できます。
くわしくは公式サイトをご覧ください。
まとめ
- 通常の「タイトル」「コンテンツ」編集以外にオリジナルのフィールドを作成できる
- 様々なタイプのフィールドを実装できる
- オプションで繰り返しの出来るカスタムフィールドを実装できる
- やり方次第では奥の深いカスタマイズが可能
代表的な3つの使い方を紹介しました。
このほかにも多種多様なケーススタティーがあります。
ご興味のある際は以下のお問い合わせにお気軽にご相談ください。






