特定の商品を強調するラベルを設置可能なShopifyアプリ『Product Badges Stickers Labels』

Shopifyアプリの『Product Badges Stickers Labels』では、商品掲載時に「ストアのおすすめ」や「新商品」などのラベル(バッジ)を、テキストや画像など様々な形式でカスタマイズし表示させる事が出来ます。
商品一覧の中で特別なラベルを付けることで視覚的に強調され、特に注意を引かせたい商品に誘導させます。
他にも在庫数や現在の閲覧人数など、ユーザーにさらに興味を持ってもらう為の様々なバッジを合わせて表示させる事が可能です。
目次
『Product Badges Stickers Labels』の特徴
★このアプリでできる事
- 無料プランでも通常ラベルを3つまで自由に作成設置可能です。(※2022年4月時点)
- 画像や文字などさまざまな形式のラベルを表示出来ます。
- ラベルの表示場所は任意で設定が可能です。
- 同商品に複数の設置も可能です。
- コレクションや、タグなどで選択した商品グループ毎に表示を選択出来ます。
- 在庫カウンターなど動的な商品情報表示が出来ます。
- 検索アプリなど他アプリとの統合サポートがあります。
★こんな使い方が出来ます
下記のようなカスタマイズをしたい際にアプリの導入をおすすめします。
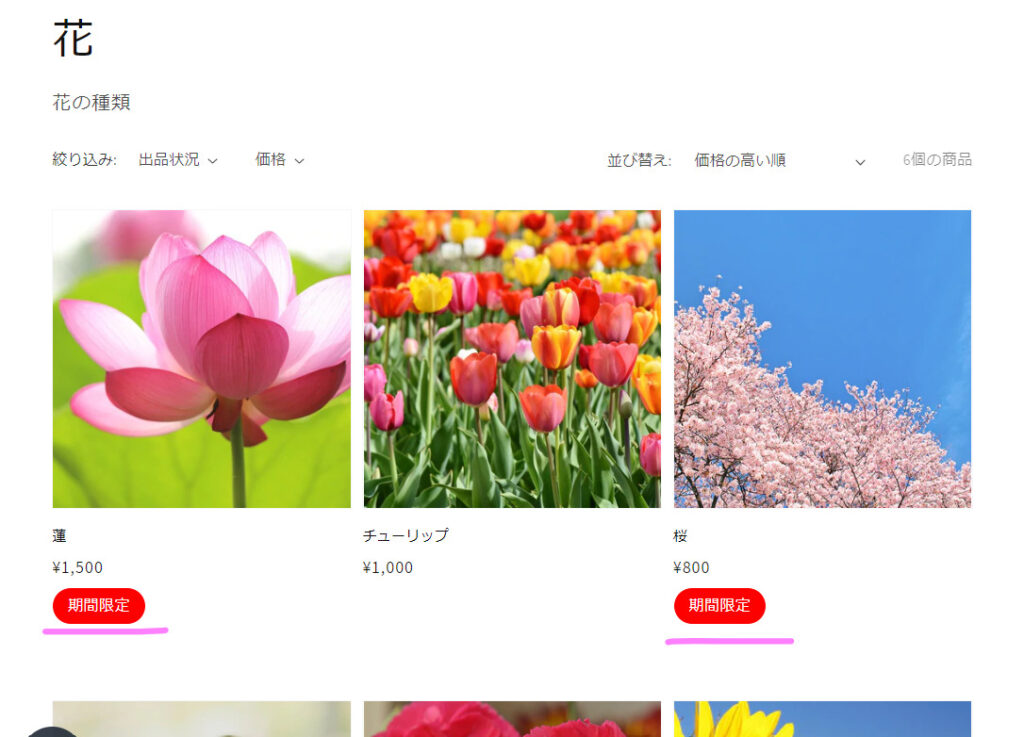
- 特定の商品に対して「新商品」「期間限定」などのラベル(バッジ)を表示させる事で、その商品に対して注意を引かせる事が出来ます。
- 「セット購入割対象商品」など商品が区分されているグループを、一覧表示の際に視覚的に分かりやすく見せる事が出来ます。
- ストアのロゴ挿入した「ストアのおすすめ」ラベルなど、オリジナルの画像ラベルを表示出来ます。
- 商品詳細ページでは、在庫数の表示や現在ページの閲覧数などリアルタイムの情報を表示させる事で、購入意欲を増加させる事が出来ます。
★アプリ機能詳細
様々なデザインのラベルを自由にカスタマイズして作成
文字ラベルだけでなく、アプリにあらかじめ用意されている100,000以上のライブラリ画像アイコンも利用可能です。
表示ルールを様々な条件で設定
商品、顧客、ページの属性などに基づいて、複数の条件を組み合わせてバッジの表示ルールを設定出来ます。
任意のページ、場所に表示
商品の詳細ページ、コレクションページ、ホームページ、検索ページなど、どのページでも商品情報表示のお好みな箇所にラベルを設定出来ます。
動的な数値データを表示
バッジテキストの一部として、在庫カウンター、販売カウンター、注文カウンターなどのリアルタイム情報を表示出来ます。
表示スケジュールの設定
表示の開始時刻と終了時刻を指定して、ラベルの表示時間枠を制御出来ます。
他のアプリとの統合
Globo Smart Filter and Search、 Product Filter&Searchなどの検索&サイドバーアプリとの統合が可能です。
『Product Badges Stickers Labels』の使い方
「期間限定」の商品タグが付与されている商品全てに「期間限定」ラベルを表示させる
アプリ導入対応
▼インストール
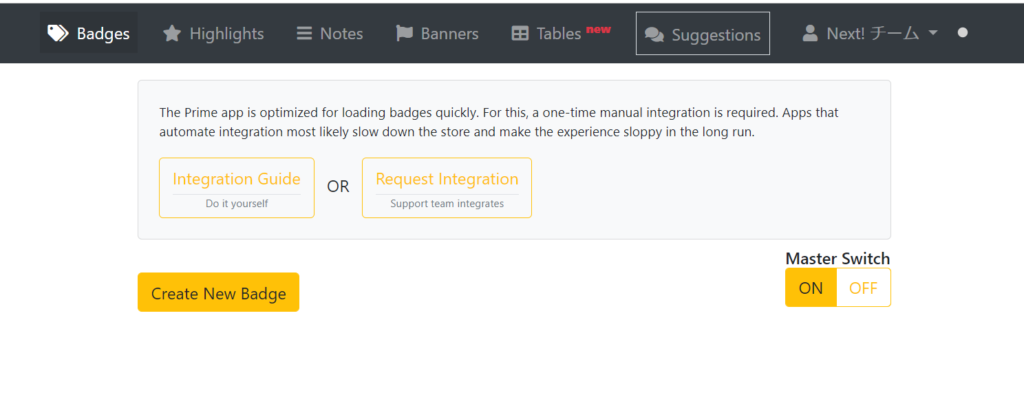
アプリをインストールすると選択肢が表示されます。
- Integration Guide- 手動で実装するためのマニュアルページが表示されます。
- Request Integration- サポートに実装依頼をする為のページが表示されます。
設定は簡単なので、手動実装で大丈夫です。

▼Shopifyテーマへのラベル表示出力の設定
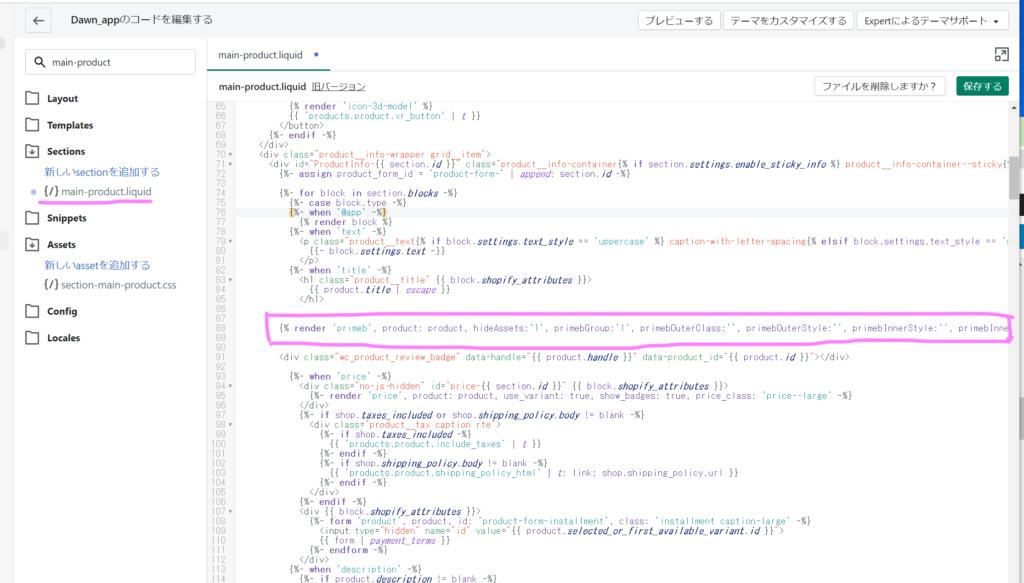
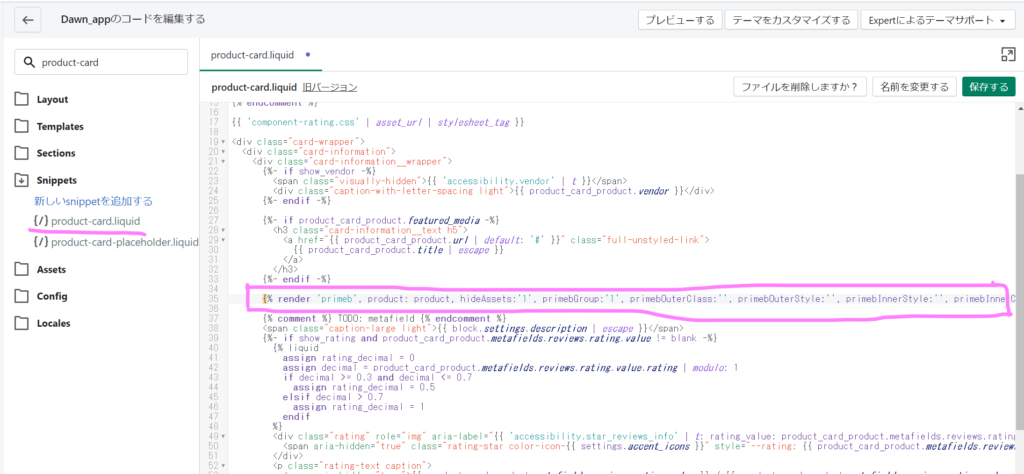
テーマのコード編集画面より、ラベルを表示させたい箇所の該当ファイルに下記ソース記述を配置していきます。
{% render 'primeb', product: product, hideAssets:'1', primebGroup:'1', primebOuterClass:'', primebOuterStyle:'', primebInnerStyle:'', primebInnerClass: 'prime-d-inline-block prime-mb-1' %}
Dawnテーマを利用している場合は、下記ファイルのラベルを表示させたい箇所に記載します。
- snippets/product-card.liquid - 商品一覧表示への出力用
- sections/main-product.liquid– 商品詳細ページへの出力用


アプリ導入は公式のマニュアルも合わせご確認ください。
ラベル作成開始
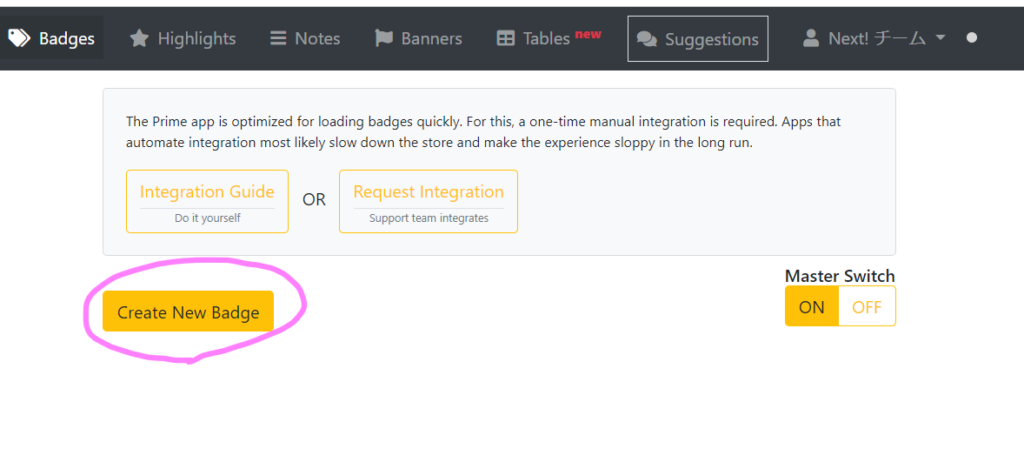
▼新規ラベルを作成
・「Create New Badge」をクリックすると新規ラベルを作成出来ます。

▼ラベル作成画面
・4つのステップで作成していきます。
・作成中のラベルは、画面の右側に表示されており、プレビュー形式で確認する事が出来ます。

ラベル作成の設定
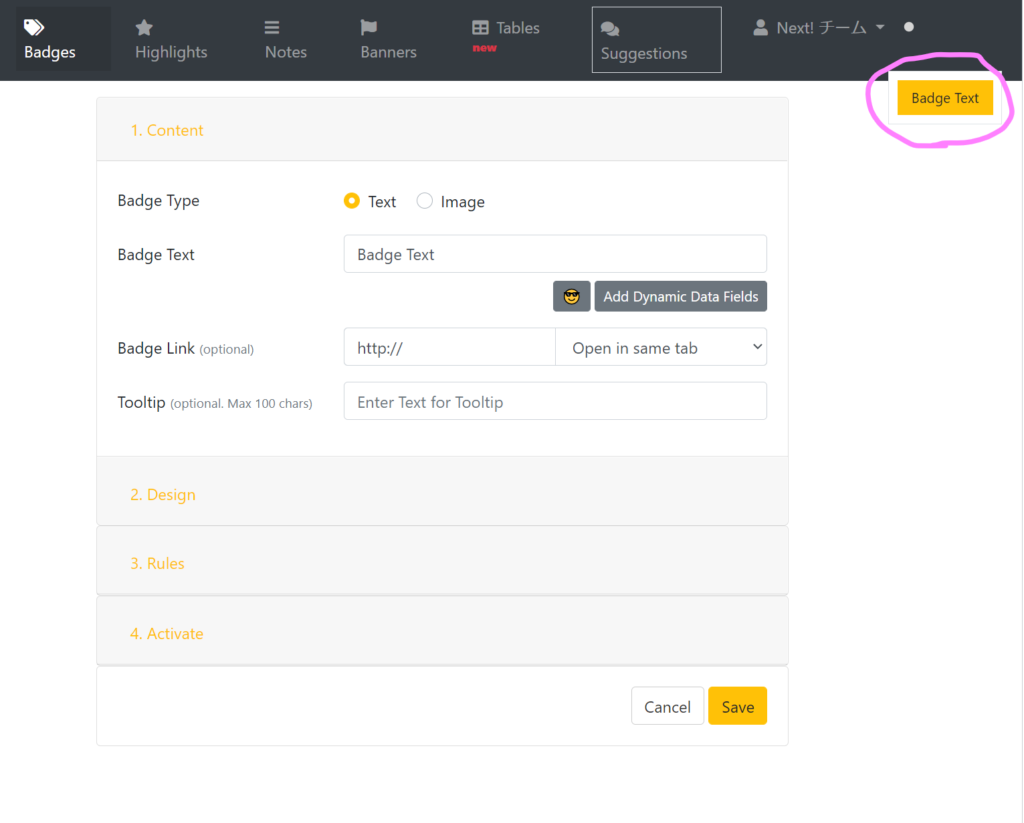
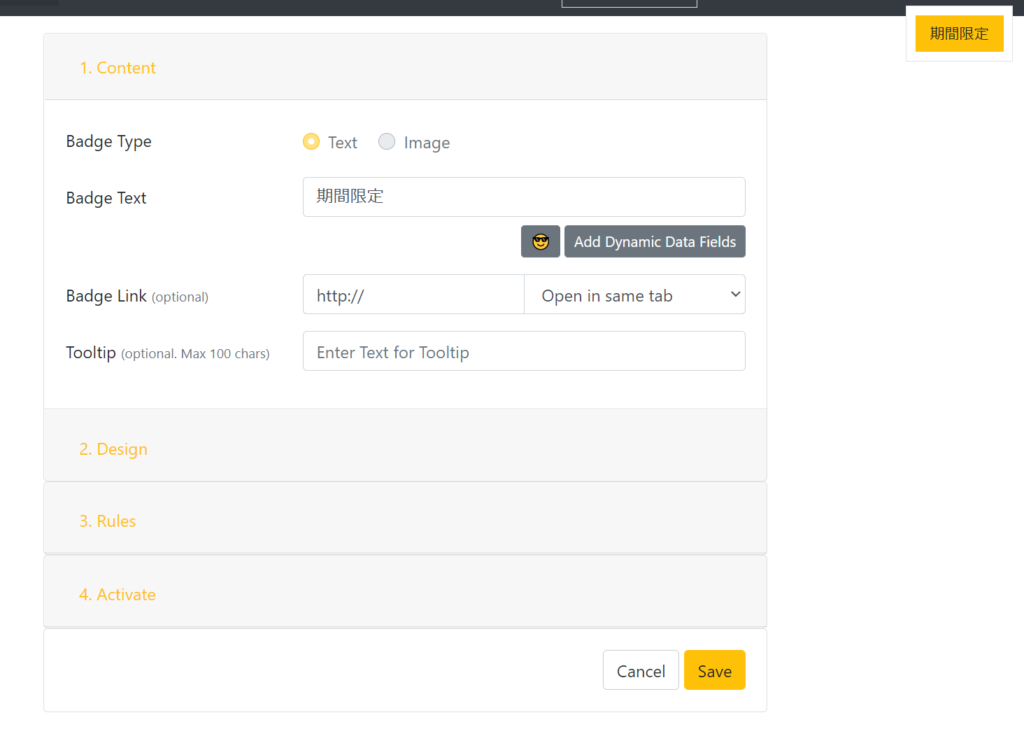
▼1.Content
・作成したいラベルの種類を選択し、文字を記載します。

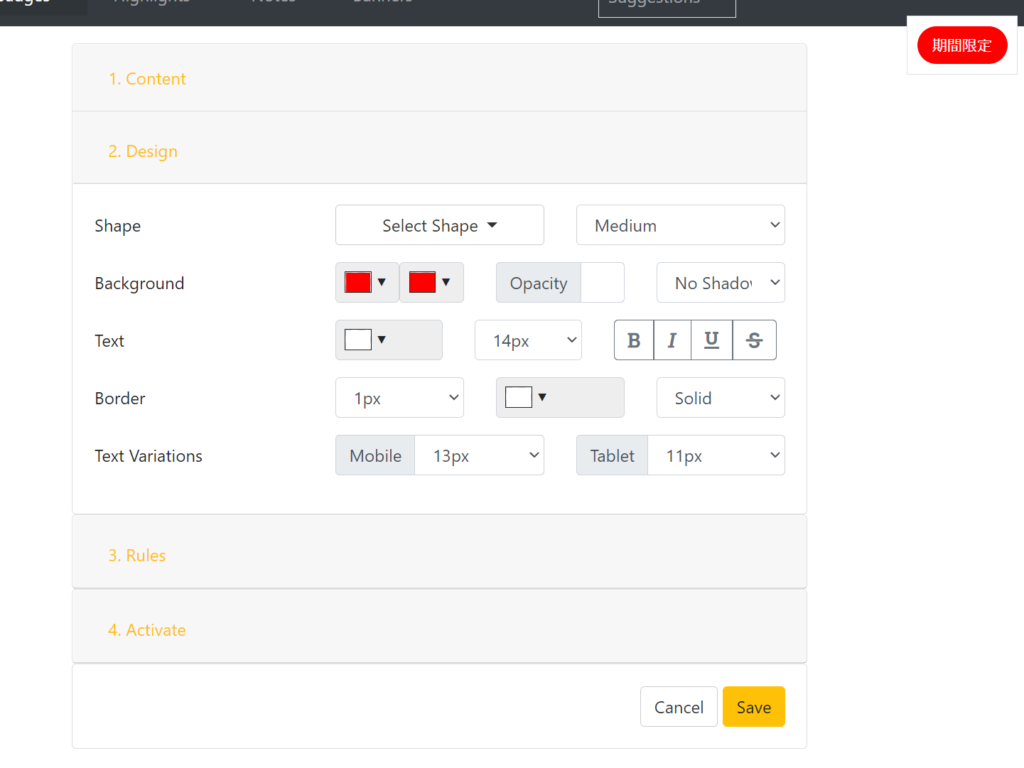
▼2.Design
・ラベルの色や形などを設定します。スマートフォン時の表示サイズ変更なども可能です。
・右上のプレビューでリアルタイムに変更を確認出来ます。

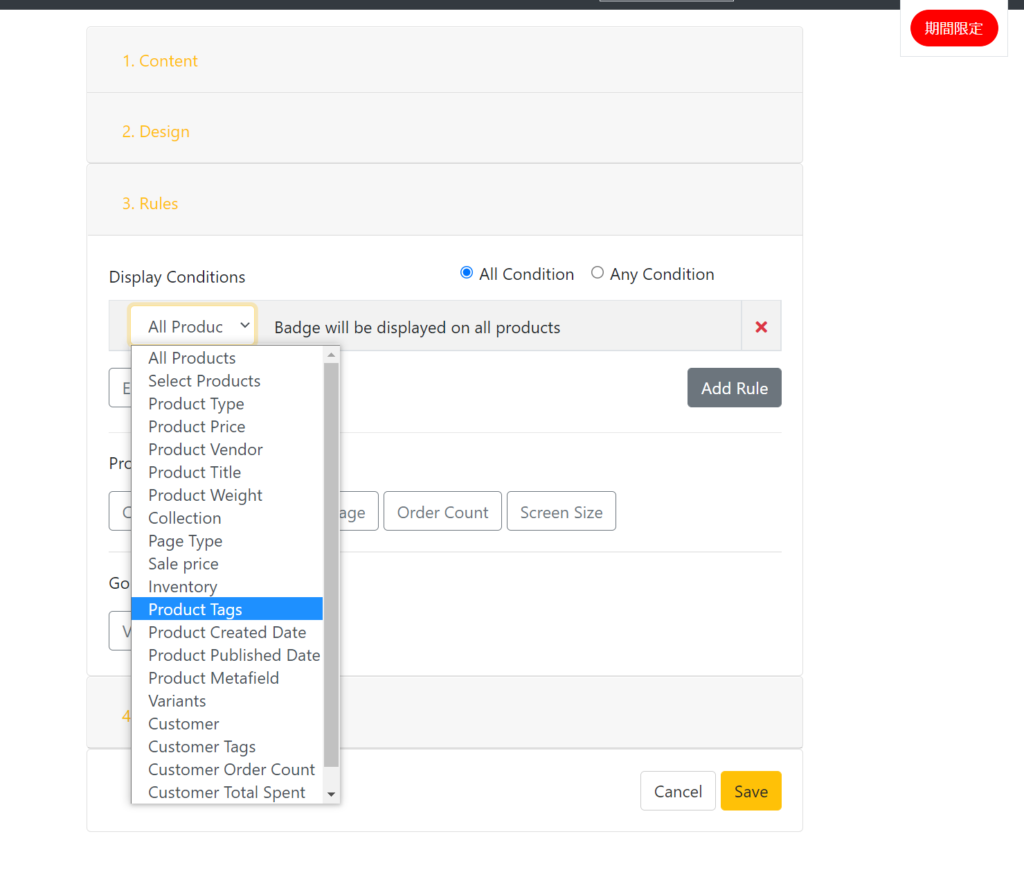
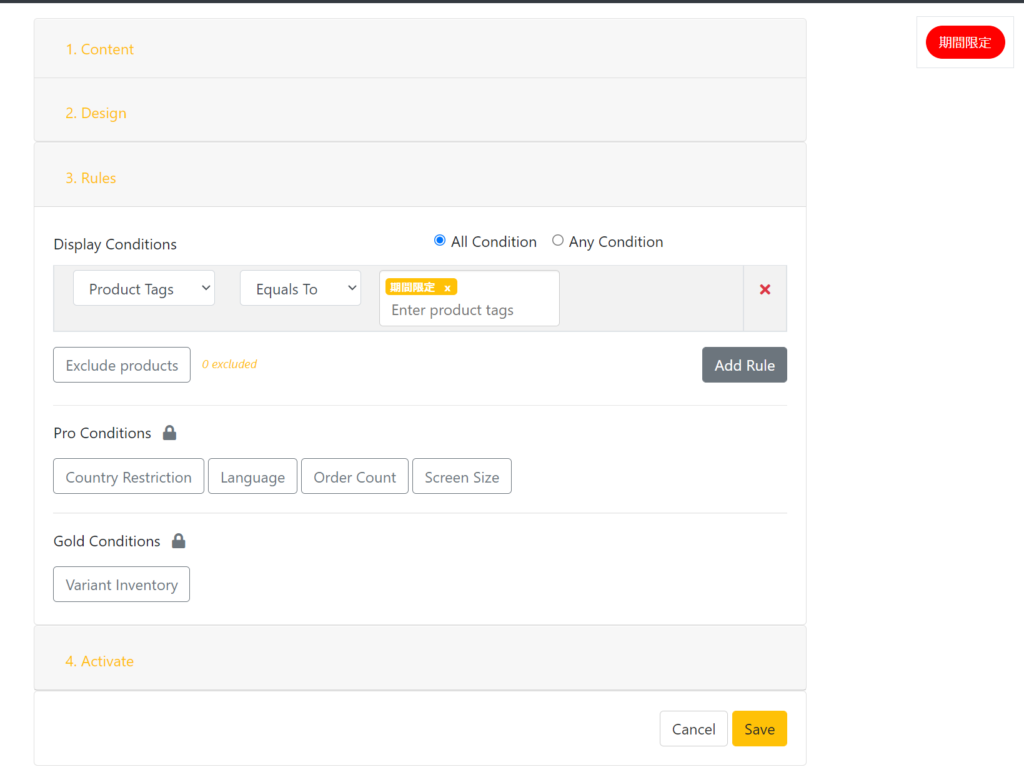
▼3.Rules
・バッチを表示させるルールを設定します。
・商品タイプ別や顧客の状態などのルール設定や、直接表示させたい商品を選択する事が出来ます。
・今回は「Product Tags」を選択し、「期間限定」商品タグを設定します。


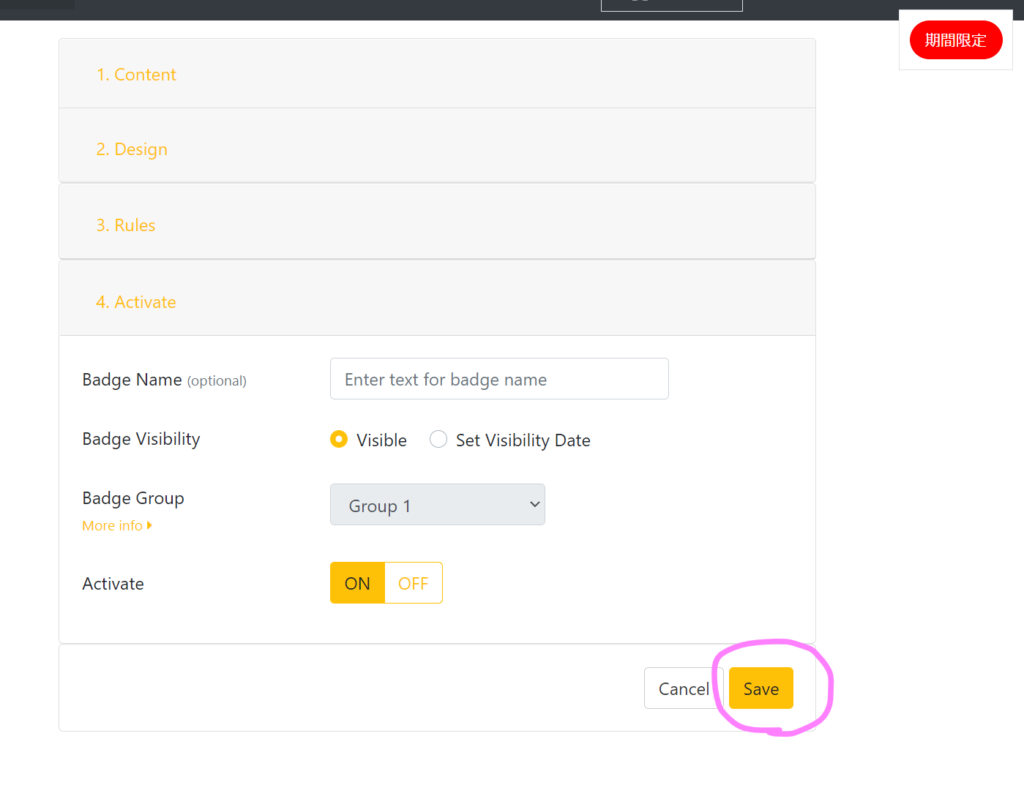
▼4.Activate
・バッチを表示させる位置のグループを設定出来ます。デフォルトのままでも問題ありません。
・「Save」を押して保存します。

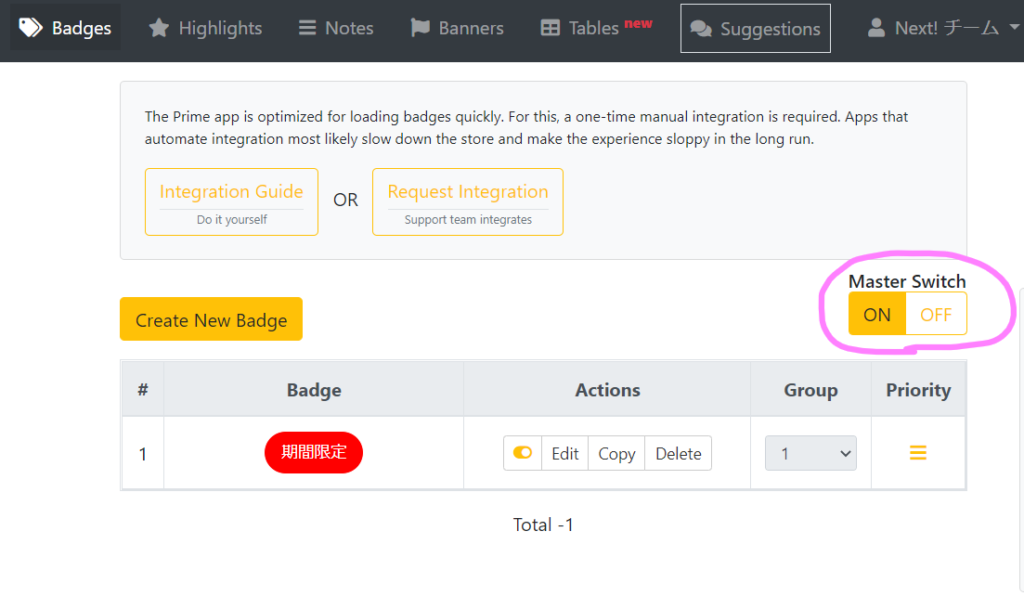
▼アプリトップ
・作成したバッジがこのページにて一覧で並びます。削除や編集、表示非表示などもこちらから出来ます。
・Master Switchは一括で表示非表示を選択出来ます。

アプリ導入表示イメージ
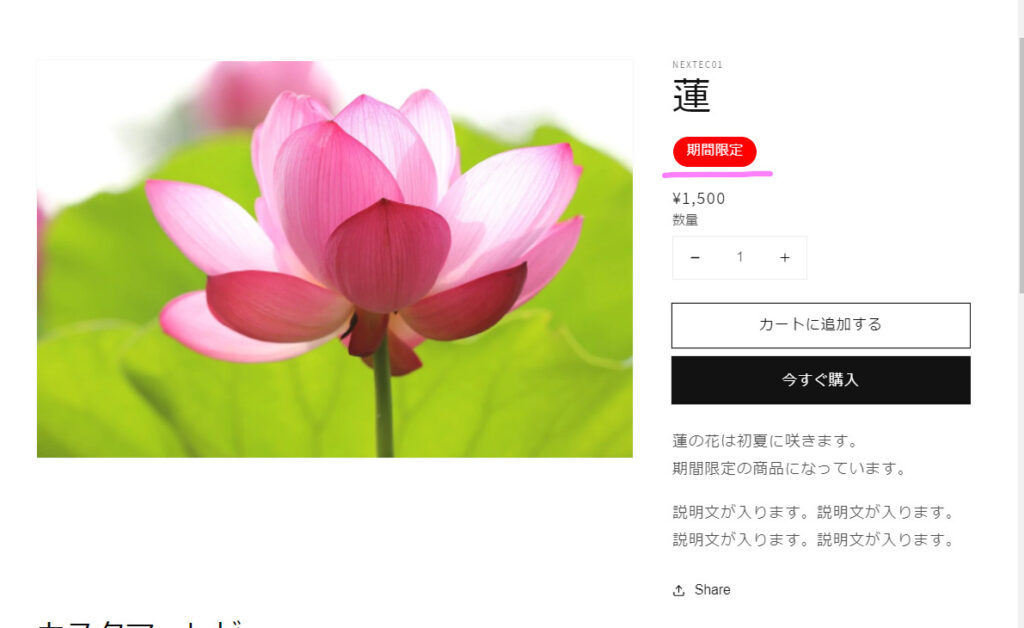
▼商品詳細画面
・ソース記述を記載した箇所にラベルが表示されます。

▼コレクション画面
・「期間限定」の商品タグが付いている商品のみ、ラベルが表示されます。

アプリの詳細
Product Badges Stickers Labels

App store
https://apps.shopify.com/prime-product-badges?locale=ja
プラン
- 無料
- BASIC $5/月
- PRO $10/月
ShopifyでのECサイト制作承ります
Shopify(ショッピファイ)は初期費用無しの低コストで導入可能なECサイト構築ツールです。
多様な決済方法も用意されており、デザイン性も高くシンプルな構成で、今回ご紹介した『Product Badges Stickers Labels』など色々なアプリを随時追加する事で、ユーザーのニーズに合ったECサイトをオープン出来ます。
チームNext!ではShopifyでのECサイト制作を随時受け付けております。
相談無料ですので、お気軽にお問い合わせください。
Shopifyの始め方や使い方についてはこちらの記事で解説しているので、ぜひご覧ください。









